Projects
A selection of open-source projects from my Github profile
- Browser-based x86-64 assembly playground
- Custom vm emulator and debugger
- Morse code web radio
- Infrastructure
- Students management system
- Parsers in exotic languages
- Sailing regattas Android app
- Older projects
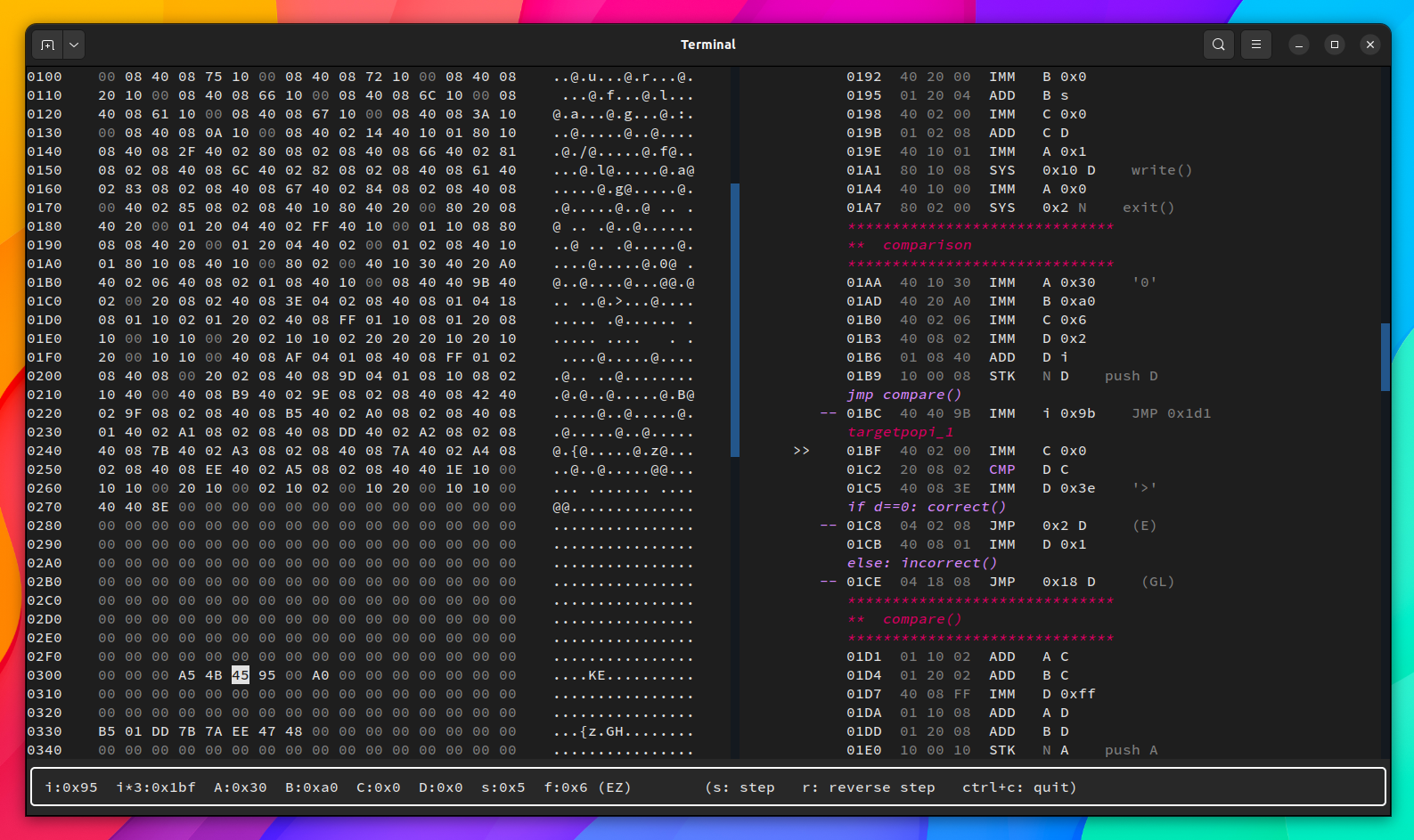
Browser-based x86-64 Assembly playground
I recently created x64.halb.it, An online assembly editor and GDB-like debugger for the x86-64 architecture.
The development has offered several interesting technical challenges:
a whole x86-64 Linux environment
is emulated client-side in a WebAssembly port of the blink emulator.
There is no backend server, everything runs locally in the browser
in a runtime that weights ~200Kb, less than the screenshot below.
You can find the source code on github.

I created the website as a teaching aid during my tutoring for the cyberchallenge course at UniMib, where I taught the basics of binary exploitation. In that course, students with potentially no experience with linux, terminals or debuggers were taught core concepts like memory layouts and stack frames, and were then expected to immediately put this knowledge into practice by exploiting basic buffer overflows.
I noticed that a lot of people were struggling to map the abstract concepts they learned into the practical tools they were expected to use, fighting both the concepts and the huge learning curve of gdb and the surrounding linux environment.
This website is therefore trying to provide a middle ground between abstract explanations of stack layout and assembly and the actual tools used on the field. It displays information in the same way as gdb+pwngdb, and it provides a user friendly debugger-like interface that runs in the familiar environment of the browser.
Custom VM emulator and debugger
I’m currently following pwn.college, the Arizona State University course on binary exploitation. The reverse engineering challenges are obfuscated with a vm-based custom architecture called yan85. Although this wasn’t stricty required to solve the challenges, I implemented a yan85 emulator, assember, disassembler and a TUI debugger that simplified the reverse engineering process

The tools are available on github. I doubt that they will be of use for anyone, since all challenges can be easily solved manually, and the time required to customize this code is longer than the time required to solve a challenge.
At the moment i’m still following the course, and practicing binary exploitation by playing CTFs. All my experiences on this subject are documented in these articles
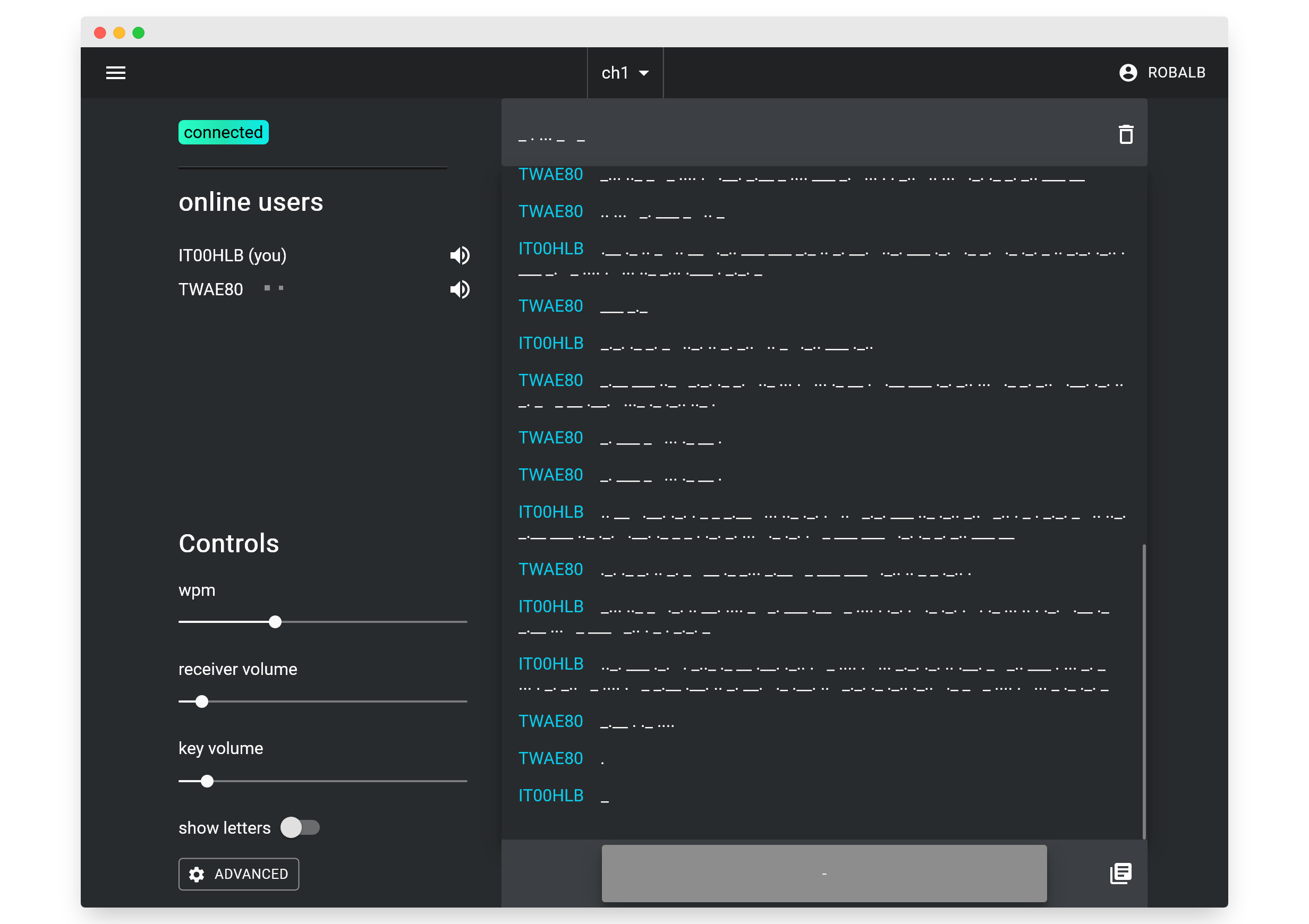
Morse code web radio
This is an old project I started in 2018, during my first years of high school.
It’s a realtime morse code chat, currently used by thousands of radio amateurs around the world to practice
morse code, with ~10.000 Monthly users.
You can try it live on morse.halb.it. The code is available on
github.

It’s a pretty niche project, which is complex enough to span all main areas of web development.
It requires a database, real-time communication, authentication, and some custom ux and frontend functionality
that makes everything interesting.
These characteristics and the limited size of the project are the reasons I
use this website as a playground to test various web technologies. We learn from our mistakes,
and this is where I intentionally make my mistakes.
Everything started as a Php + vanilla js web app in 2018 which I then refactored into
a Python and React+Redux monstruosity in 2021,
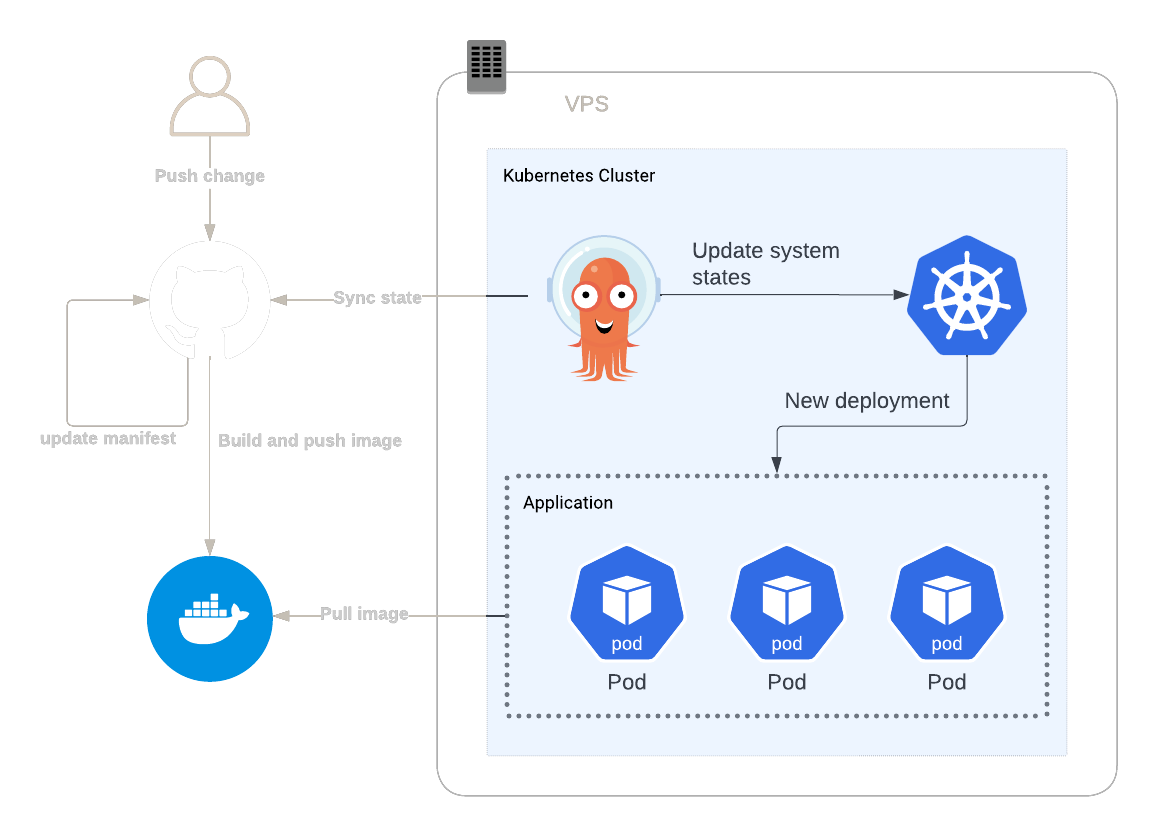
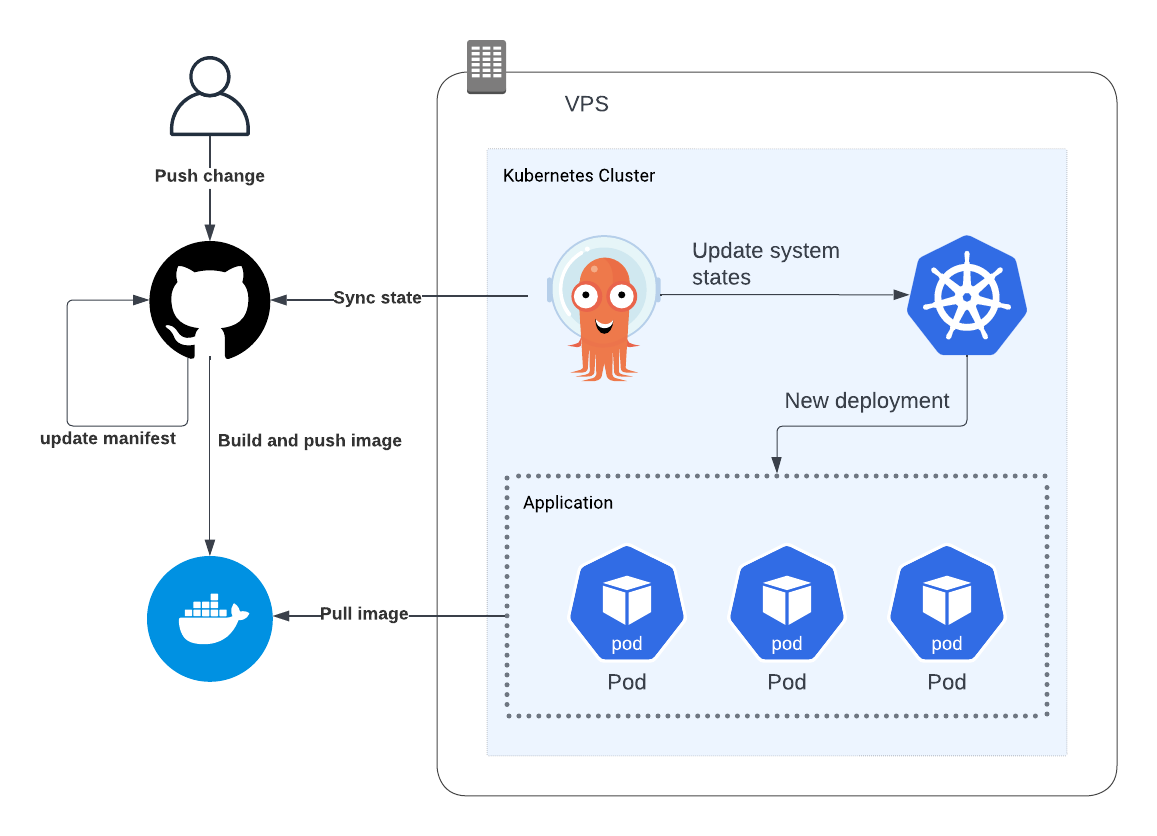
running on an equally unnecessary Kubernetes cluster. Right now it’s running as an efficient
Golang and Sqlite service, designed for long-term maintainability.
Infrastructure
Between 2021 and 2022, driven by a curiosity to explore modern infrastructure and DevOps practices, I containerized all my projects on Github and integrated CI/CD pipelines based on Github actions.
I also took the cursed decision to move everything to a self-managed k3s cluster, running on an OVH vps provisioned through Ansible scripts.


Since 2024, after more than a year working in the field of Devops and Cloud Infrastructure development, I no longer have the requirement of artificial complexity in my personal projects.
Right now all my projects are hosted on a Hetzner VPS.
Each project is packaged with a Docker-compose file, and deployed using Ansible.
Everything is tightly integrated with a “base layer” running Traefik, a Grafana-Prometheus-Loki stack, and various other
utilities. The code for this infrastructure is publicly available on github.
I’m working to put everything into a public template that will simplify
the process of running personal projects on a vps.
Students management system
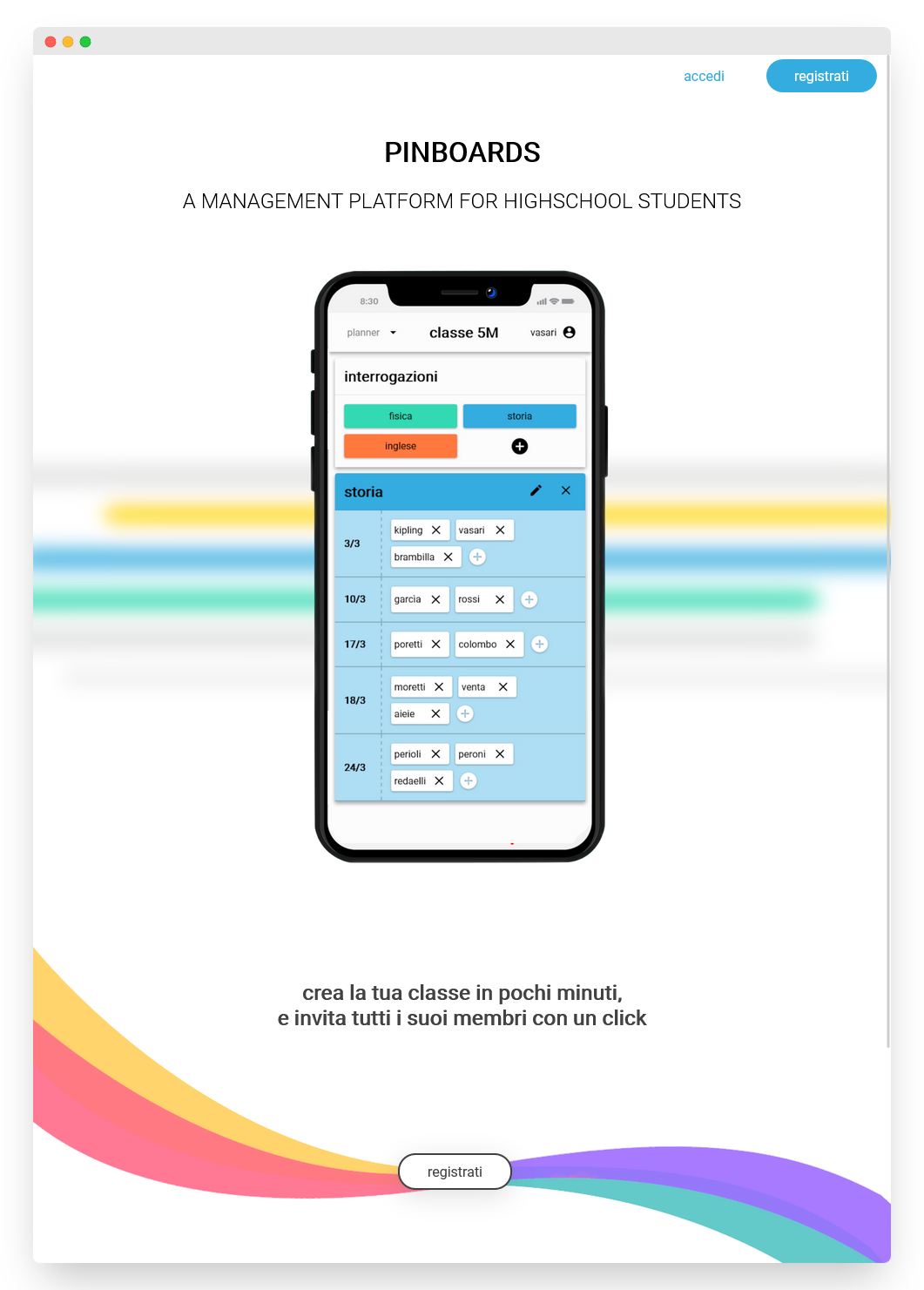
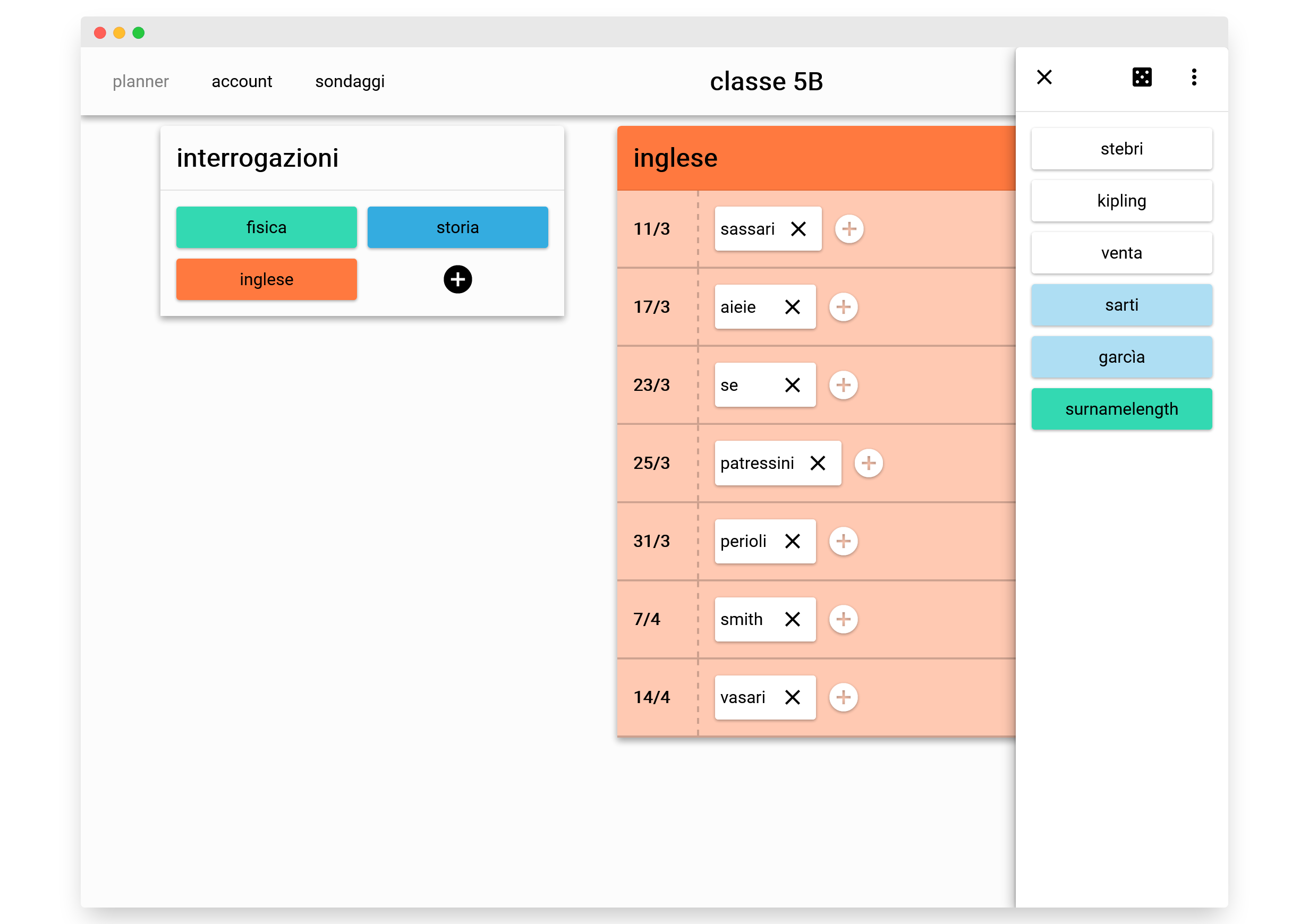
I started this project in 2020, in the last years of high school. The website is still online on pinboards.halb.it, and an archive of the code is available on github

This web app was designed to simplify a critical issue:
In my high school, most professors followed the common practice of scheduling weekly oral tests.
It was a feared activity, worsened by the fact that the victims were usually selected randomly.
It was only towards the final years that they started
to allow volunteers, aware of the time it took to properly prepare for a test.
This shift meant that with a bit of organization, we could schedule all our oral exams weeks in advance -
A significant improvement in our quality of life!
Whenever a professor announced the start of an oral test season,
they typically provided details about the days of the week and the expected number of volunteers.
The class then gathered around a large cork pinboard, sketched the tests calendar with the empty slots to fill,
and started the complex process of finding the optimal candidate for each slot. The process vaguely resembled
traders fighting on an stock exchange floor.
Everyone had other oral exams, personal issues and countless other hard constraints that made this problem difficult
to solve by hand.
This webapp was a scheduling system designed to solve a very specific need for the time, and it was incredibly succesful at that. It was written as a react webapp + php api, with some interesting experimentations in the integration between react and php

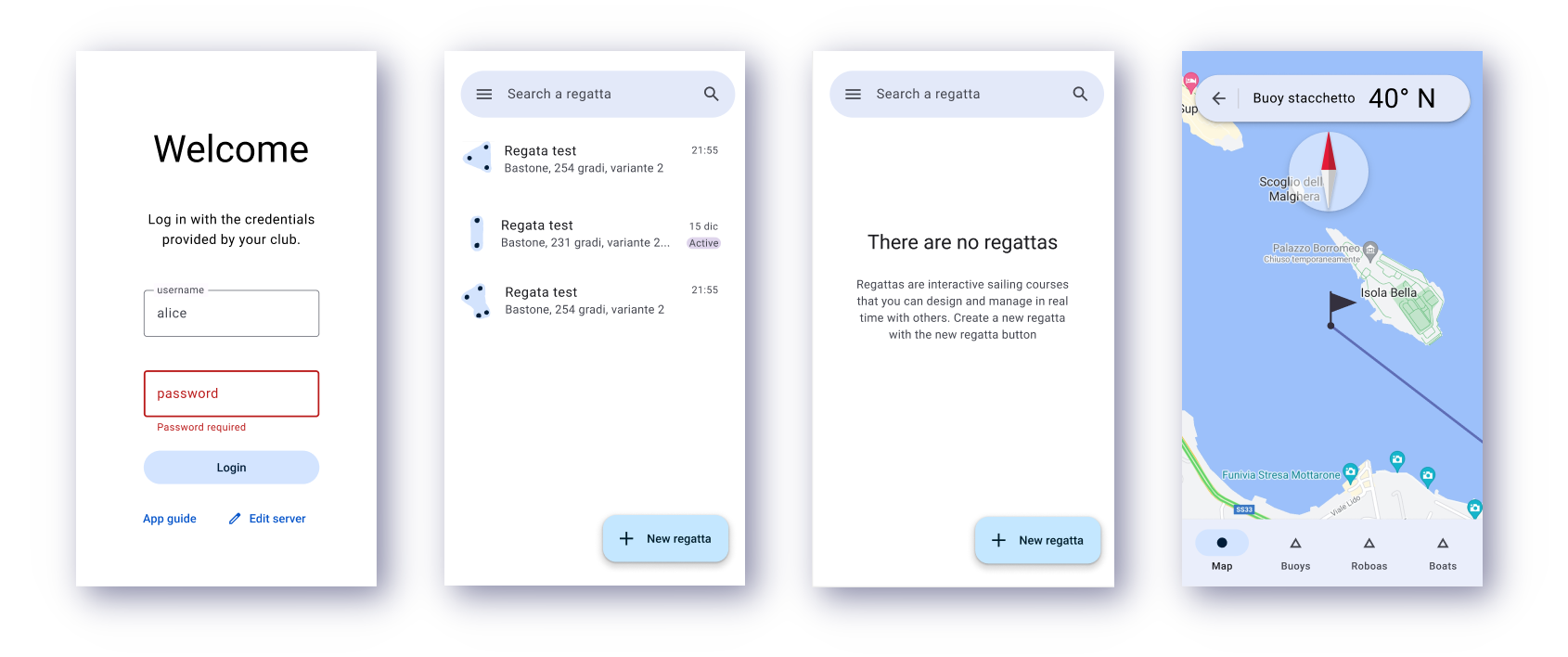
Sailing regattas Android app
This was a university group project, that took an unconfortable amount of my time back in 2022. The task was to develop an Android app in Java, adhering to Google’s recommended best practices.

I worked with a group that developed an app for managing robotic buoys used in sailing regattas. A pretty niche application, with interesting project requirements. It featured a nautical map displaying a customizable regatta track and provided real-time updates on the position of buoys and support boats.
I designed the figma design of the app, based on the new material design guidelines. I’m particularly proud that we managed to fully implement it.
I also wrote the app backend using FastAPI, and used the openapi documentation
to automatically generate the schema for the Android Retrofit client.
Additionally, I established a basic CI/CD pipeline that automatically updated the
app repository with new Retrofit client models whenever a new version of the API was released.
Both the app code and the API server are available on the open-roboe github organization
Older projects
Around 2015, I learned programming by developing minecraft pocket edition mods using a cursed javascript+java scripting language.
Since then, I’ve created several web projects that got lost in time, along with miscellaneous stuff that is not worth its own section like this website for my old high school, my my dotfiles, or some university projects like this URI parser in lisp and prolog