Making my personal website
In this article I’ll give you a brief overview of the technologies i used to make this website, and where i stole the design from
The tech stack
This blog is built with Astro.build, a modern static site generator.
It’s composed of simple html+css components, that astro combines with markdown files to create the pages you are
reading now.
It’s important to point out that this design is not mine, it’s a fork of
tania rascia’s own blog.
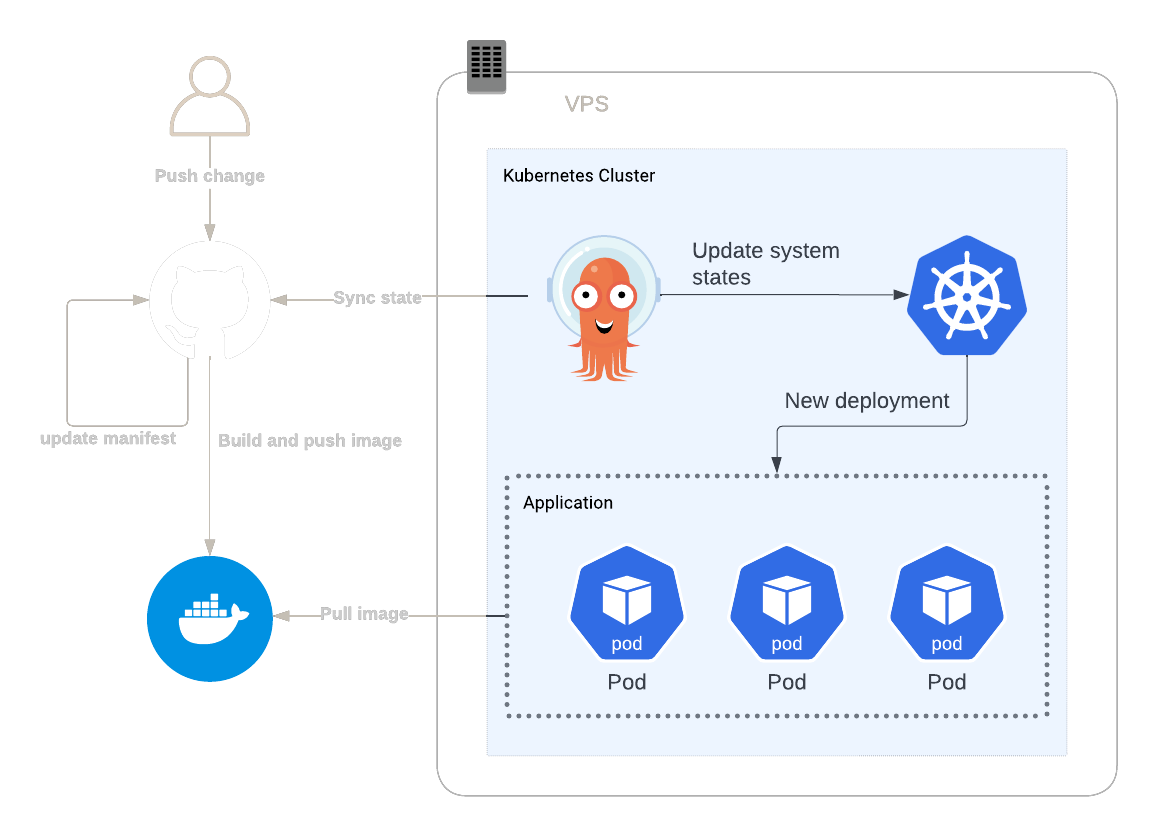
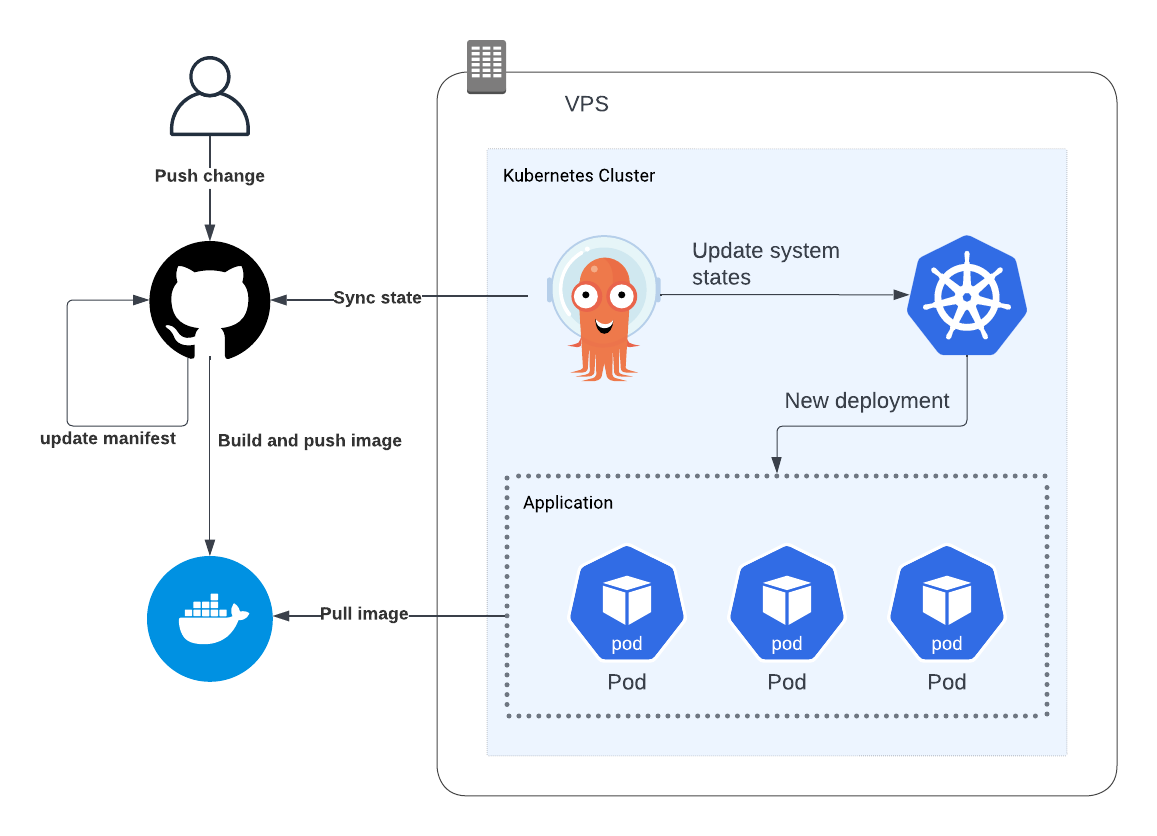
Deployment pipeline
The static pages generated by astro are hosted by an nginx webserver deployed on my kubernetes cluster. This is the deployment pipeline:
-
Every time there is a change on the master branch of the repository a simple github action is triggered, which builds the new website into a distroless nginx docker container and pushes the image on a registry.
-
After the new docker image has been succesffully pushed to the registry, another job updates the tag reference in the relevant kubernetes manifest files in the repository, and commits the changes.
-
Finally, argoCD running on my k3s cluster recognizes the changes in the kubernetes manifests, and automatically start a sync process.


Hosting a static blog on Kubernetes is, of course, a huge overkill and the fact that right now you are reading this and not a 404 page is the result of a chain of multiple miracles
Why astro?
I wanted to write the website with something i’m familiar with, free from template language magic. Something like Gatsby, but with zero javascript at runtime and fast compile time which i know from personal experience is not possible in Gatsby.
I also wanted the freedom to include interactive elements in specific blog posts,
but without the burden of huge frameworks and with Astro this is incredibly
easy to do:
This example shows a React component embedded in a markdown page
---
setup: |
import ReactComponent from '../../components/ReactComponent.jsx'
title: Hello world!
publishDate: Sep 12, 2020
---
# this is a markdown title
This is a markdown paragraph
<ReactComponent name={frontmatter.name} client:load />
Also, this is how an astro component looks like:
---
let title = "page title"
// Data Fetching: List all Markdown posts in the repo.
let allPosts = await Astro.glob('./posts/*.md');
allPosts = allPosts.sort((a, b) => new Date(b.frontmatter.publishDate).valueOf() - new Date(a.frontmatter.publishDate).valueOf());
---
<h1>{title}</h1>
<div>
{allPosts.map((p) => <BlogPostPreview post={p} />)}
</div>
As you can see, Astro allows you to write jsx, and it has a sort of preprocessor section at the beginning with a frontmatter-inspired syntax where you can write javascript code. Any variable defined in the preprocessor section will be available in the jsx code.
This alone should allow you to write the whole static website, however Astro doesn’t force you to go this way: It allows you to embed components from any kind of framework, so if you want to write the whole website in React you still can.
Unlike with gatsby however by default no javascript will be sent to the client. Only the components you specifically select will be rehydrated at runtime
wrapping up
If this article got you interested in Astro go check it out, expecially this handy comparison table they made with other tools.
It’s worth pointing out that Astro is still in beta, and the reason i like it so much is mostly personal, since i like the jsx syntax. You might prefer other kind of templating languages, and in that case check out Eleventy, or Hugo.
Partial hydration, which is what makes Astro interesting, is also being considered and implemented in other existing frameworks, you can read more about it here